The INST-INT Conference is “A gathering focused on the Art of Interactivity for objects, environments & experiences”. It’s put together by the same folks who run the excellent Eyeo Festival, with a more intimate crowd and a focus on interactivity, where the heart of Eyeo this year was data and visualization. It’s held at the stunning Walker Art Center in Minneapolis, MN – which thankfully was still enjoying summery weather for this last weekend of September.
Workshops

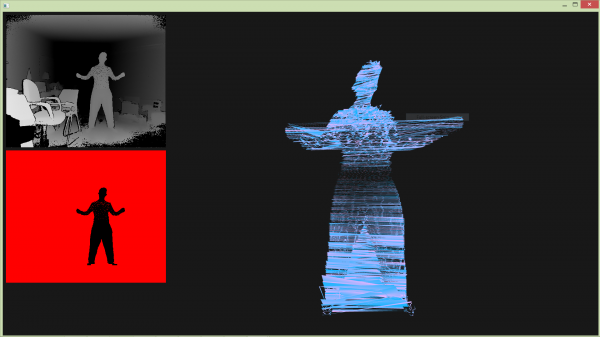
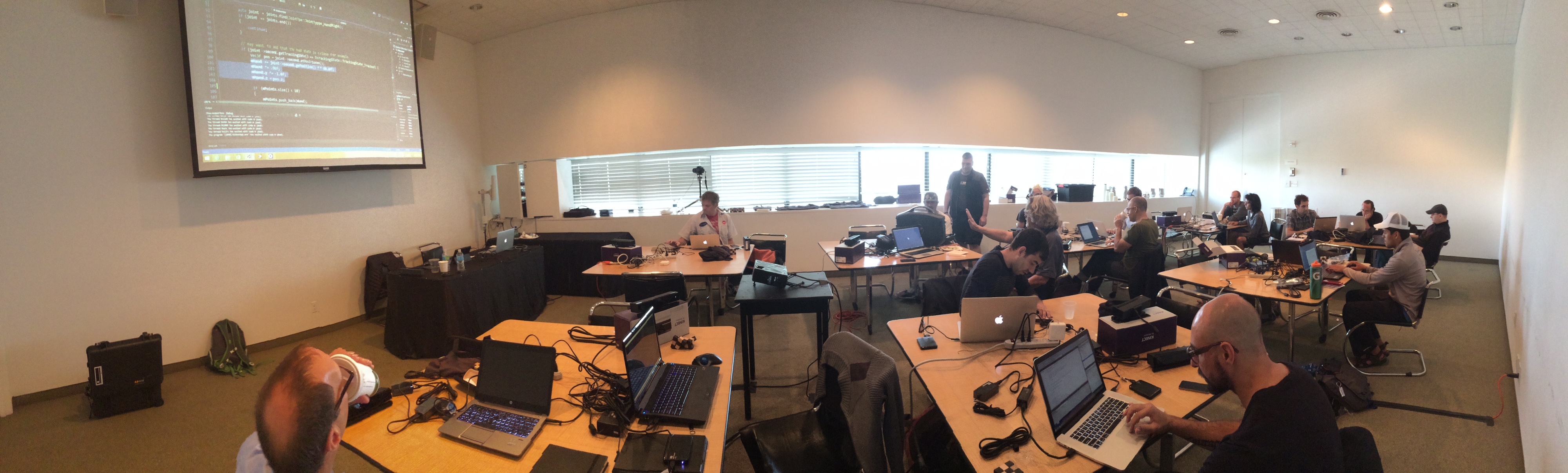
I started with a workshop led by Ben Lower and Carmine Sirignano called Incorporating Kinect v2 into Creative Coding Experiences. They gave an overview of using the new Kinect v2 sensor in openFrameworks, Cinder and Unity. We all got up and running with the new sensors, loaded up some example projects in each framework, and had some time to mess with the code and see how we could change it, which is my favorite way to learn about new things.
Pictured: my in-workshop remix of an example project
My favorite feature in the new Kinect sensor is the ability to record and play back interactions so I can work on Kinect projects anywhere! I made an application to stream body data over websockets while on the plane headed out to this conference. This will be an invaluable tool in reseach & testing for new experiences.
There were also some fabulous-looking workshops where attendees worked with radio-enabled Arduino Microcontrollers and built LED-powered dioramas. I wish I could have gone to everything!
Opening Night
After the all-day workshops, we gathered in the Varsity Theater for two nighttime talks.

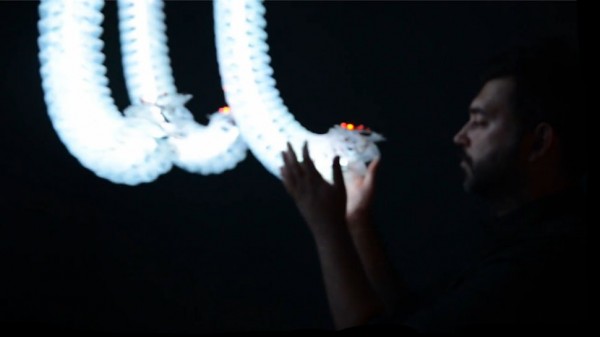
Minimaforms – Petting Zoo
The brothers Theodore and Stephen Spyropoulos of Minimaforms explained the behavioral approach to interactive design that informed works like the Petting Zoo, pictured above. These lifelike robotic creatures respond to human interaction in continuously evolving ways.
Sputniko! is an artist and designer exploring the impact of technology on our daily life and using art and technology to challenge the status quo. Her Menstruation Machine video and device, seen above, went viral when she released it four years ago and helped launch her career. She created it with the help of friends and strangers from Twitter while she was still a student.
Friday

Jen Lewin runs a studio creating fantastic interactive experiences that can be played by whole crowds of people. I was most taken by the practicalities she shared about building pieces that can be played with by thousands of people and still hold up. For her ‘Pool’ installation, seen above, they store the brains for each pod inside the actual pod itself. This way, they can quickly change one out for another if needed. The materials are as lightweight as possible to save on shipping and setup time, her crew can now set the whole thing up in four hours. They designed custom shipping containers for all of the pieces that can fit on a variety of trucks or the cargo hold of a plane. Finally, they make tablet interfaces for most of their projects even if tablets aren’t involved in the final interaction, as they are great tools for testing and debugging.

Dan Goods is the Digital Strategist inside NASA’s Jet Propulsion Laboratories. He shared with us his journey from Art Student to artist in residence at JPL, and some fabulous projects made along the way. Daringly, he described the way the various projects have failed or come close to failing, peeling back the curtain of perfection with which we all present our projects to show what it takes to pull off immersive, interactive experiences. This was a recurring theme through many talks – it was relieving and inspiring to find that so many artists and experience creators have last-minute struggles to pull off their visions. I particularly loved seeing his ‘Beneath The Surface’ project, pictured above, and Hi Juno, where they coordinated a mass of Ham Radio operators to all say ‘hello’ to a passing satellite.
Joel Gethin Lewis balances commercial projects with work for social change. He’s created a number of projects to help people on the autism spectrum, and his Somability project was a real treat to see – encouraging people of all sorts to get up and move together. To top it off, he shares the source for all of his work.
Micah Elizabeth Scott taught a rad workshop on creating LED art that I missed as I was in the Kinect workshop. She talked about he work with LEDs, which she described as “subwoofers for our eyes”. She took us through the development of her Ecstatic Epiphany project, an LED installation built to watch its environment and learn from it, interacting with passers-by. She built it into the facade of a soon-to-be-reopened building in the rough-and-tumble Tenderloin district of San Francisco. It cycles through a story as you interact with it, each scene playing off your presence with its own unique algorithm.
Kyle McDonald finished off the daytime sessions with a highly energetic romp through his projects and inspirations. I’ve linked ‘Subdivision of Roam’ above, which is a fascinating piece I’d never seen before. It’s a collaboration with Chris Milk and others where you cast a virtual shadow onto this surface and birds come by and peck away at you. I just love the feeling of it and the reactions it elicits in people. Kyle spoke about how people have real experiences with your installations – they laugh and react and grab their friends and remember it long after they’ve left.

The first nighttime talk was a presentation by Janet Echelman. She builds gigantic, fluid, sculpture environments that react naturally to the elements and create these beautiful safe spaces in cities all around the world. Her pieces are enormous and beautiful, and it was a treat to hear about their evolution as she has iterated on this concept over the last 17 years.

Klaus Obermaier finished the nighttime talks with a retrospective of his video performance artworks. He has created astounding live artwork with dancers interacting intimately with projections, starting long before there were sensor like the Kinect to make things easy. He has gone far beyond basic technical tricks, developing deep and evolving narrative interactions, treating the video system like a collaborative partner.
Saturday

Keeli Shaw gave the first talk on Saturday, sharing insights from her many large-screen deployments with Local Projects. She takes a content-first approach, which is how we usually work at Helios. Figure out what the content is and where it’s coming from. Do they have a CMS? Do we need to build one? Ultimately, a big screen needs big content so the project has to start there. She recommended installing a webcam pointed at your installation so you could see what things look like in the space – we usually use some form of remote desktop software, but as she pointed out, this can’t always convey what it looks like in the space, and in the case of a screen with a massive resolution, it may not run right at all. Finally, she stressed how important it is to test the systems before you get onsite, and test with real people once you’re there.
Daniel Leithinger shared his amazing work with tangible interfaces. Check out the next-level demo of the inFORM system above!
Yael Braha shared some beautiful pieces from her work at Obscura Digital as well as her solo art practice. It felt like the whole Inst-Int audience was touched by the IllUmiNations project, embedded above. She talked about Made With Code, where she helped create interactive experiences to encourage girls to learn programming. A big takeaway there was the testing they did with teenage girls who had never used the system to make sure it was as intuitive as they hoped. From project to project, I was struck by how exquisitely her team documented each experience. Every project tells a unique story with high production value and a clear point of view.

Kate Hollenbach demoed the software that they create at Oblong Industries, and went into some detail about the way the tech works, and how they came to the interface they now have. We got to see the progression of their gesture interface for moving and resizing on-screen objects, which took many iterations – adding and removing complexity, merging functions, etc. until it felt just right. They have a creative coding toolkit for spatial interfaces they call Greenhouse, which is free for non-commercial use.
Two members of Soso Limited gave the final talk of Inst-Int, talking about what it takes to mount some massive tech + architecture installations, and how they calculate emotional sentiment by sifting through social media posts. Their ‘Patterned by Nature’ installation, embedded above, is at once minimal and deeply complex. They shared some of the process behind the content – creating low-res representations of patterns found in nature, specially crafted for this unusual resolution and display style.

Some custom content for the installation
This was a whirlwind three days of inspiration, networking and learning. I’d like to sum up what I learned thusly:
Test thoroughly, take your own pictures and Don’t Panic!